Summary
blocJams is a BLOC student project that allows the developer to organize songs into a collection of albums, and to play each song in the album.
Explanation
Modules 1 and 2 of BLOC focus on building a core foundation of the following skill sets:
- Web-based development using HTML, CSS, JavaScript, and jQuery using the Atom IDE.
- Version control using Git and Github, and Git bash.
The BlocJams project makes use of all of the coding, IDE, and version control skills listed above.
Problem
BlocJams minimally requires the following components and pieces of functionality:
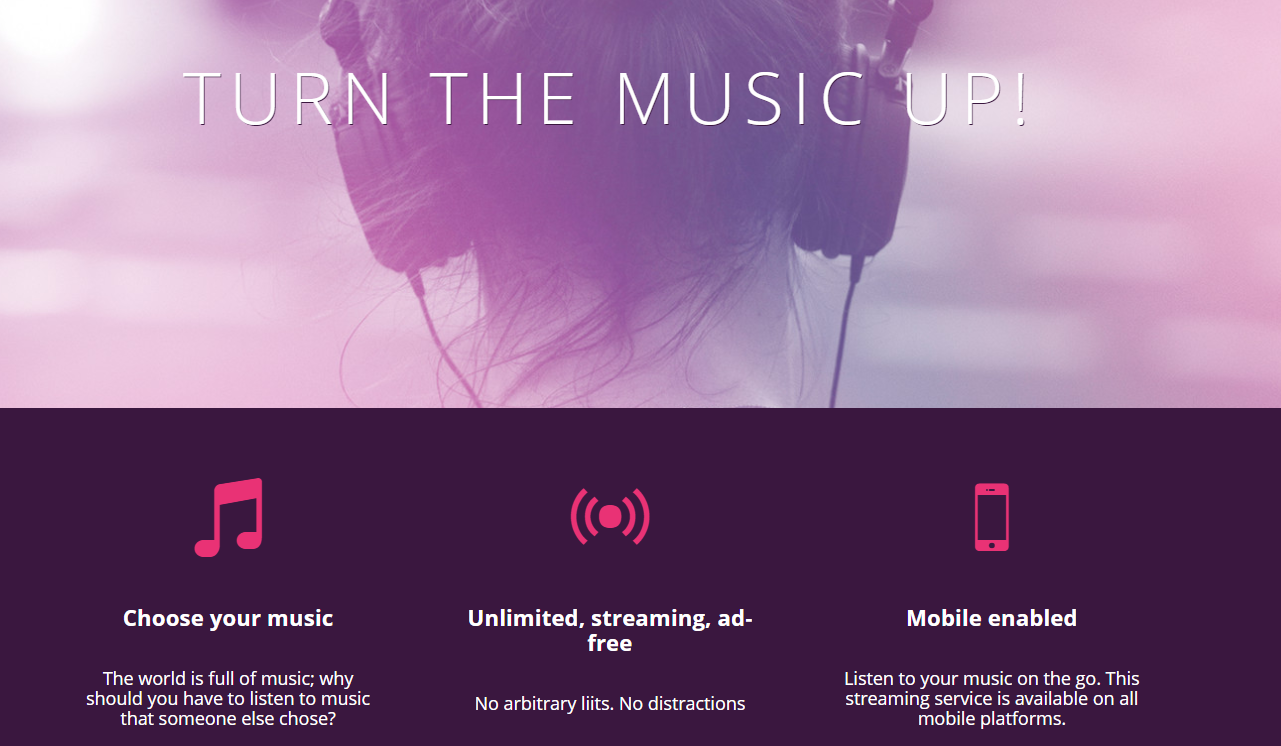
- A landing page.
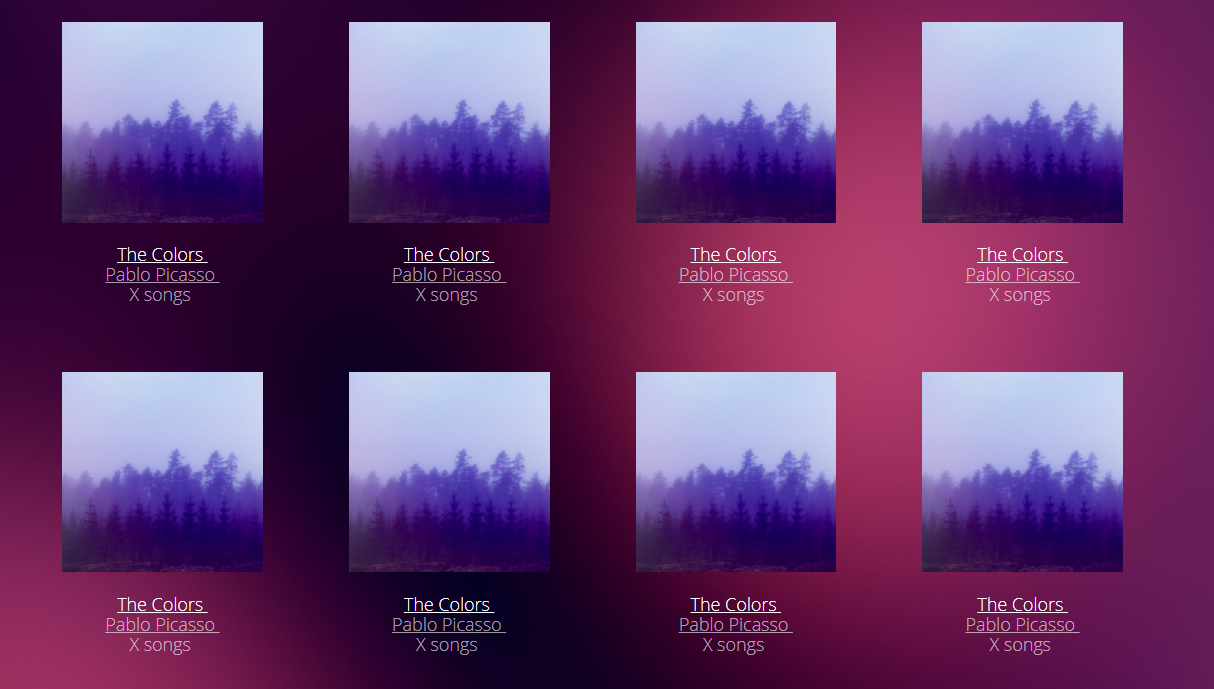
- A collections page that lists the albums.
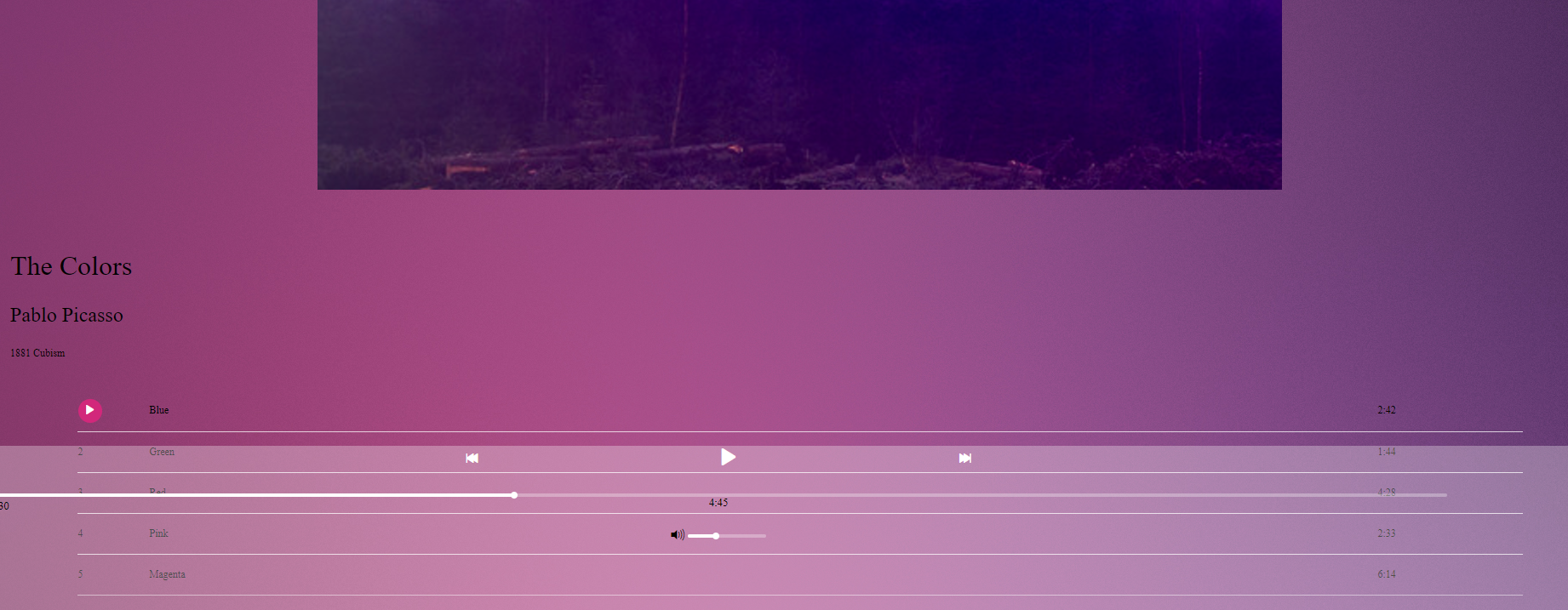
- A songs page where individual songs of the album are listed and can be played.
- Song navigation code.
- Volume control.
- An audio library to play the songs.
- Usability on a variety of devices ranging from laptops to iPhones
- Storage of song and album information.
Solution(s)
- The landing page is configured to pop up an animation of selling points via jQuery. The trigger that pops it up is the distance the user has scrolled down.
- A collections page that lists the albums is displayed using a div grid.
- Songs on the songs page are represented as JavaScript/jQuery objects. Song rows are dynamically generated with JavaScript as below.
- Song navigation is based on the song number. The interface allows navigation through a navigation bar or by directly clicking on a song row. The code to handle navigation is the most complex piece of the application, with code specific for the onclick, onHover, offHover, mousedown, mousemove, and mouseup events.
- Volume control is coordinated with a thumb bar using the updateSeekPercentage function.
- Songs are played using the Buzzfeed library.
- Viewports and media ranges allow the app to be usable on a variety of devices.
- Song and album information is stored in a separate JavaScript source file in a hierarchical key/value format.
var scrollDistance = $('.selling-points').offset().top
- $(window).height() + 200;
$(window).scroll(function(event) {
if ($(window).scrollTop() >= scrollDistance) {
animatePoints();
}
});var createSongRow = function(songNumber, songName, songLength) {
var template =
'<tr class="album-view-song-item">'
+ ' <td class="song-item-number" data-song-number="' + songNumber + '">'
+ songNumber + '</td>'
+ ' <td class="song-item-title">' + songName + '</td>'
+ ' <td class="song-item-duration">' + songLength + '</td>'
+ '</tr>'
;
var $row = $(template);
var songItemNumber;
var songItemNumbers = [];
var onHover = function (event) {
// Placeholder for function logic
if ($(event.target.parentElement).find('.song-item-number').text() !== ""
&& $(event.target.parentElement).find('.song-item-number').html()
!== pauseButtonTemplate) {
songItemNumber = parseInt($(event.target.parentElement).find('.song-item-number').text());
$(event.target.parentElement).find('.song-item-number').html(playButtonTemplate);
}
};
// remainder of code ...
};var updateSeekPercentage = function($seekBar, seekBarFillRatio) {
var offsetXPercent = seekBarFillRatio * 100;
// #1
offsetXPercent = Math.max(0, offsetXPercent);
offsetXPercent = Math.min(100, offsetXPercent);
// #2
var percentageString = offsetXPercent + '%';
$seekBar.find('.fill').width(percentageString);
$seekBar.find('.thumb').css({left: percentageString});
};var albumPicasso = {
title: "The Colors",
artist: "Pablo Picasso",
label: "Cubism",
year: "1881",
albumArtUrl: 'assets/images/album_covers/01.png',
songs: [
{ title: 'Blue', duration: 161.71, audioUrl: 'assets/music/blue' },
{ title: 'Green', duration: 103.96, audioUrl: 'assets/music/green' },
{ title: 'Red', duration: 268.45, audioUrl: 'assets/music/red' },
{ title: 'Pink', duration: 153.14, audioUrl: 'assets/music/pink' },
{ title: 'Magenta', duration: 374.22, audioUrl: 'assets/music/magenta' }
]
};Results
Through systematic development and the use of HTML5, CSS, JavaScript, jQuery, and the Buzzfeed audio library, a small song organizing and playing application was developed. The amount of code that needed to be written was moderate (less than 1500 lines).
Screenshot 1. Landing page

Screenshot 2. Collections page

Screenshot 3. Album/song page

Conclusion
The usage of the jQuery library offered a definite advantage in terms of compactness of code and easy accessibiity of the DOM. Some possible negatives are the overhead of using a library, and the “black-box” nature of its use. Since the BLOC checkpoints often involved coding first in JavaScript and then recoding with jQuery, the impact of the second issue was minimized.